 Thanks to the new Text tool in AfterEffects 6.0 it’s really easy to get quick and cool results – but not only for text stuff. In the following tutorial I use the new the new tools to get animated colors bars based on the Webdings font.
Thanks to the new Text tool in AfterEffects 6.0 it’s really easy to get quick and cool results – but not only for text stuff. In the following tutorial I use the new the new tools to get animated colors bars based on the Webdings font.
Setup your Composition/New Composition
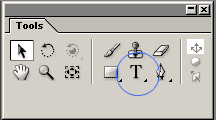
Choose the new Text Tool 
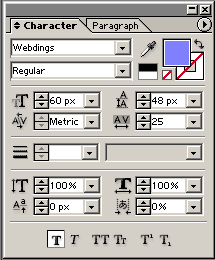
In the new Character Window choose a color and the font Webdings

Now write gggggggggg – with Webdings you get a filled square for each g …
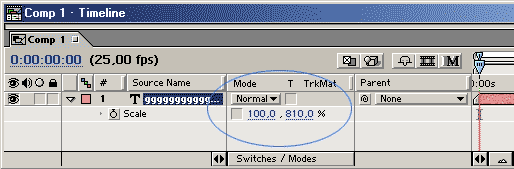
Next Step – change the Y-Scale of the your text layer (click on the Constrain Proportions to be able to just change the Y scale)

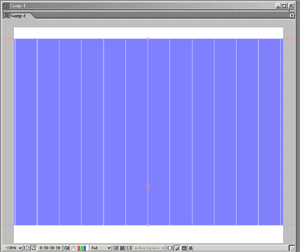
And you image should look like this …
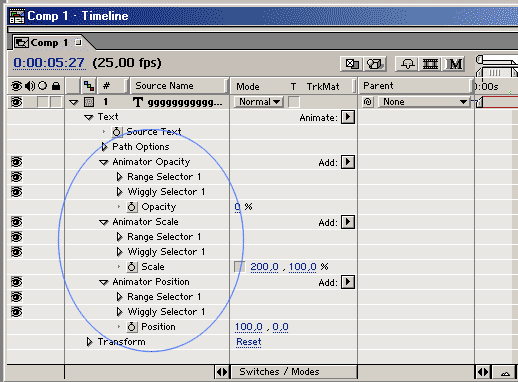
Now twirl down the gggg layer and you see a Text line plus the ordinary Transform line. The fancy part comes from the new icon labeled Animate. I select Animate/Opacity and you get a new Animator 1. Rename it to Animator Opacity and click on the new Add button. Choose Selector/Wiggly and change the Wiggly Selector 1 Opacity to 0. When you twirl down the Wiggly Selector you get some additional parameters. For the opacity just change the MinAmount to 0% (the opacity just goes from 0 – 100%) and that’s it for the opacity. Maybe go for a preview …
Allright – now we do the same with Scale and Position ….Let’s do the Scale first: Animate/Scale – Rename it to Animator Scale – Add/Selector/Wiggly – Change the XValue of the Wiggly/Scale Parameter (I used 200%, 100%) and maybe the Min/Max Amounts.
For some added movement I also added a change in the position. So Animate/Position. Add/Selector/Wiggly and change the WigglySelector/Position to 100/0
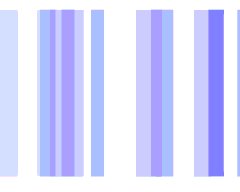
This is the final composition …
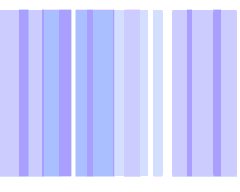
… and the final animGIF (colors are not really like in the composition)
Well, that’s it. You got simple moving bars in no time…. hope you liked it and if you want to discover more about the new TextTool – don’t forget to read the Creative Cow tutorial by Alan Shisko
Groovy. Reminds me a bit of the demos for the Amiga using the custom chip. Forgot the name though. Anyway… those were horizontal lines. Can you do that too?
manfred
Came to my mind again. It was the copper chip. And then there are the Blitter too. With the Blitter Objects (Blobs) like big sprites.. wow. Those were some times… oh btw. Check out Freedroid. Just awesome. Love my new Debian Linux install.
Yeah – you just scale the X-Value instead of the Y one and do the same with the Scale and Position Wigglers … that’s it …
Groovy. Reminds me a bit of the demos for the Amiga using the custom chip. Forgot the name though. Anyway… those were horizontal lines. Can you do that too?
manfred
Came to my mind again. It was the copper chip. And then there are the Blitter too. With the Blitter Objects (Blobs) like big sprites.. wow. Those were some times… oh btw. Check out Freedroid. Just awesome. Love my new Debian Linux install.
Yeah – you just scale the X-Value instead of the Y one and do the same with the Scale and Position Wigglers … that’s it …